В данном уроке мы научимся использовать красивый модуль слайд-шоу для CMS Joomla 1.5.xx Art Image Cycle
Для начала нам нужно установить модуль:
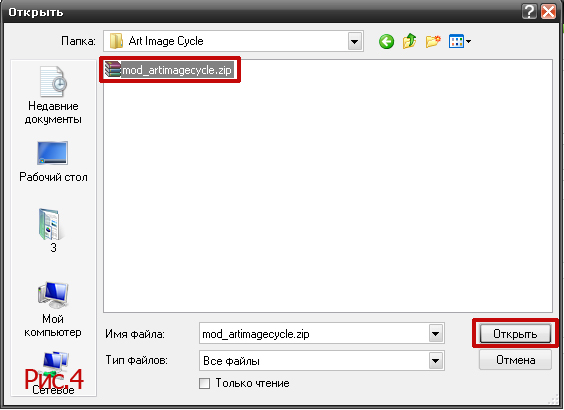
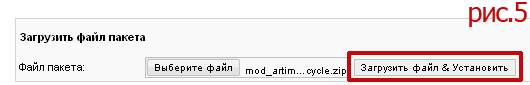
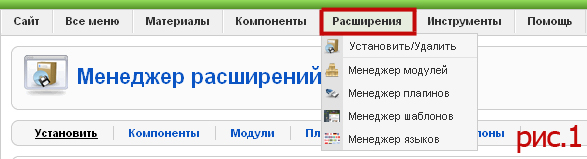
Расширения (рис.1) > Установить/Удалить (рис.2) > Выберите файл (рис.3) > [Выбираем архив (.zip)] (рис.4) > Загрузить модуль и установить (рис.5)
Расширения (рис.1)

Установить/Удалить (рис.2)

Выберите файл(рис.3)

[Выбираем архив (.zip)] (рис.4)

Загрузить модуль и установить (рис.5)

После установки мы увидим надпись “Модуль успешно установлен”
Далее мы определяемся в каком месте он будет находится (module|модуль|позиция). Это можно сделать нехитрым дописыванием в строку адреса сайта /?tp=1.
Пример: http://www.(ваш сайт).com/?tp=1 (рис.6)
![]()
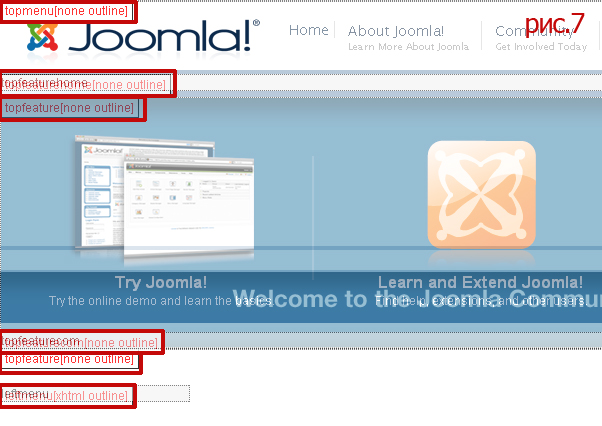
Далее мы увидим какие модульные позиции у нас есть.
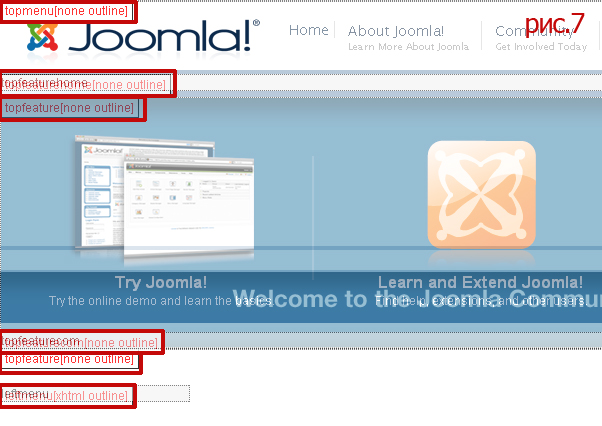
В случае с http://www.joomla.org мы будем видеть: (рис.7)

После того как мы определились с позицией приступаем к самому интересному этапу настройке модуля.
Сначала, находим сам модуль.
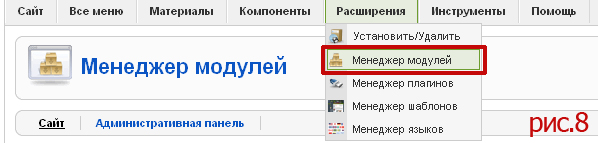
Расширения (рис.1) > Менеджер модулей (рис.8) > [Ищем сам модуль] (рис.9) > [Выбираем модуль ]
Расширения (рис.1)

Менеджер модулей (рис.8)

[Ищем сам модуль] (рис.9)
![]()
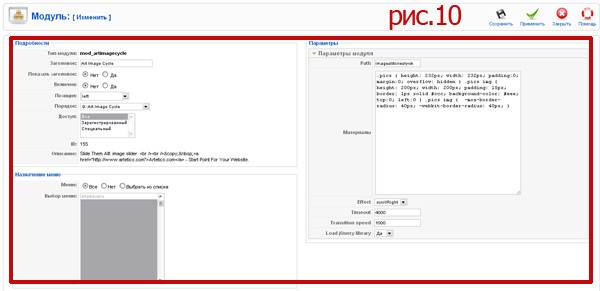
После этого, непосредственно приступаем к настройке.

Мы имеем поля:
Подробности
Тип модуля: mod_artimagecycle – системное название модуля
Заголовок: Art Image Cycle – данный заголовок отображается в названии модуля в админ панели (рис.9) и на сайте (рис.11)
В админ панели (рис.9)
![]()
На сайте (Лицевая панель)(рис.11)

Показать заголовок: (да) (нет) - данный пункт предлагает включить отключить заголовок на сайте ДА (рис.11) НЕТ (рис.12)
ДА (рис.11)

НЕТ (рис.12)

Включен: (да) (нет) – я думаю данная опция не требует комментария
Позиция: - по умолчанию стоит позиция left . В этом поле мы указываем позицию
размещения модуля (рис.7).
Позиция модуля (рис.7)

Порядок: - порядок отображения модуля в списке в админ панели
Доступ: - включение - отключение доступа (зарегистрированным, не зарегистрированным, специальным)
ID: идетенфикатор модуля
Назначение меню
Меню: - фильтр страниц на которых будет отображаться модуль
Выбор меню: - фильтр (точный выбор страниц) работает только при включённом режиме (выбрать из списка)
Параметры
Path (Путь) – путь к папке с изображениями (родительская папка images/)
Пример: images/stories/foto/(вложенные фото .jpg .png)
Материалы – данная опция позволяет настроить внешний вид самого модуля.
В нашем модуле есть СSS стили через которое мы и будем настраивать внешний вид модуля
.pics
{ height: 180px; width: 180px; padding:0; margin:0; overflow: hidden }
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
.pics img
{ height: 150px; width: 150px; padding: 15px; border: 1px solid #ccc; background-color: #eee; top:0; left:0 }
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента.
background-color - Определяет цвет фона элемента.
moz-border-radius - Устанавливает радиус скругления уголков рамки для Mozilla
webkit-border-radius - Устанавливает радиус скругления уголков рамки для Webkit браузеров
Effect – Выбираем эффект смены картинок (выпадающий список)
Timeout – время задержки одной картинки (указывается в миллисекундах/ms)
Transition speed – время смены картинок (Effect) (указывается в миллисекундах/ms)
Load jQuery library – загрузка библиотеки jQuery
Ну вот и все, мы научились настраивать и использовать модуль Art Image Cycle
