ЧТО ТАКОЕ ШАБЛОН
Шаблон — это элемент системы, отвечающий за внешнее оформление сайта. Шаблоны бывают, как платные, так и бесплатные. Следует заметить, что свободно распространяемые шаблоны довольно часто бывают «недоделанными» или же (что очень вероятно) не предусматривают дополнительное оформление для модулей и компонентов, не входящих в стандартно распространяемый комплект CMS Joomla!. Кстати, этого недостатка не лишены и коммерческие шаблоны. В общем-то, это нормально, ибо невозможно учесть всё разнообразие разрабатываемых расширений под эту популярную CMS. Так что, если и платить, то уж лучше за работу «под ключ», а бесплатный шаблон, скорей всего, Вам придётся уже «доводить до ума» своими руками.
С точки зрения Joomla шаблоны бывают двух типов: шаблон для внешнего представления сайта посетителям (т.н. frontend) и шаблон для административной части (т.н. backend). Поскольку нас, прежде всего, интересует первое, то этим и займёмся.
Для того, чтобы создавать шаблон, вам необходимо (я бы даже сказал — настоятельно рекомендуется) владеть знаниями в HTML, CSS и (желательно) PHP, ну и плюс JavaScript (и чем больше знаний,— тем лучше).
ФАЙЛЫ ШАБЛОНА
Минимальный состав шаблона следующий:
- файл index.php
- файл templateDetails.xml
- файл template_thumbnail.png (необязательный)
папка css:
- файл template_css.css
- файл editor_content.css (необязательный)
- папка images (необязательная)
- файл favicon.ico (необязательный)
index.php
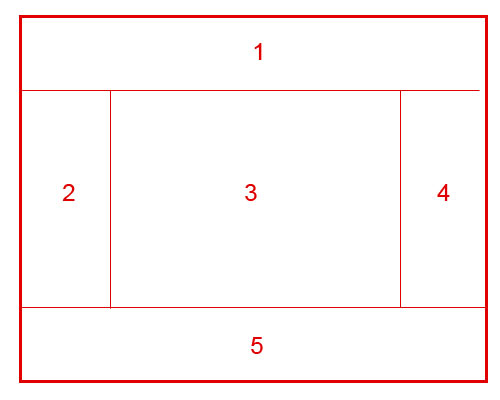
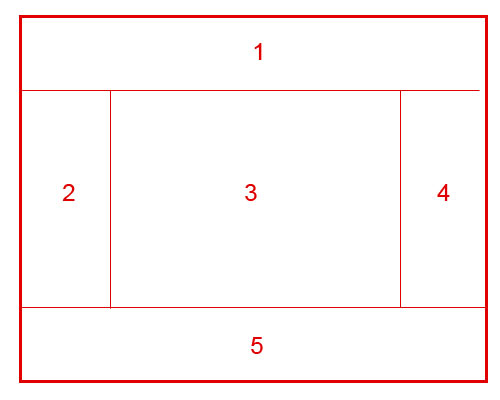
Этот файл содержит в себе документ с HTML — разметкой и вставками кода на языке PHP. Основное его назначение — распределить (указать) области, где будут выводится на экран данные различных компонентов портала. Собственно, HTML—разметка обеспечит нам структурированный вывод информации. Далее предлагаем рассмотреть самый распространённый вид структуры сайта, состоящей из 5 областей в формате 1-3-1.
templateDetails.xml
Инсталляционный файл шаблона. Файл в формате XML, содержит описание шаблона, версию, данные разработчика и перечень устанавливаемых файлов.
template_thumbnail.png
Графический файл формата PNG для предварительного просмотра внешнего вида шаблона. Используется в Менеджере шаблонов административной панели Joomla!. По сути — это миниатюра скриншота работающего шаблона.
template_css.css
Файл стилей оформления шаблона. Это основной файл, с помощью которого осуществляется назначение различных стилей оформления элементам сайта. Описание стилей далее по тексту.
editor_content.css
Файл стилей оформления визуального редактора. Описание применения файла см. далее по тексту.
Предполагается, что папка images будет использована для хранения изображений, используемых в шаблоне, но при этом она не является обязательной (ведь, в принципе, у вас может и не быть изображениий вовсе!).
favicon.ico
Это т.н. «значок» сайта. Вы его можете увидеть в адресной строке браузера, слева от URL-a большинства сайтов, а также при выдаче первой десятки сайтов в поиске Яндекса.
В общих настройках конфигурации Joomla! есть специальный указатель на файл, который будет использован вместо вашего файла, если ваш favicon.icoне будет найден по указанному пути.
При разработке нового или редактировании существующего шаблона, необходимо учитывать тот факт, что favicon.ico постоянно кэшируется браузерами и в процессе его редактирования и просмотра вам придётся постоянно чистить кэш браузера, чтобы отобразить изменённый файл.
РАЗМЕТКА ШАБЛОНА
Схематически типовая разметка шаблона выглядит примерно следующим образом:

Чтобы избежать путаницы с названиями (дальше вы поймёте почему), предлагаем применить к ячейкам таблицы название «область» и числовое обозначение. Здесь и далее мы будем рассматривать т.н. «общепринятый» подход, т.е. тот, который чаще всего применяется на сайтах и порталах по уже сложившейся негласной традиции.
РЕКОМЕНДАЦИЯ: если вы не планируете автоматическое изменение размера в зависимости от разрешения экрана и разрабатываете шаблон с фиксированной шириной под ширину экрана 800 точек, то применение области № 4 не желательно из-за того, что она будет «отбирать» полезное пространство экрана у области № 3, куда будет выводится основной контент вашего сайта.
Область 1 « это header (заголовок). Здесь чаще всего располагаются:
- логотип(ы)
- флэш-ролики
- вспомогательное меню
- панель навигации
- поиск по сайту
В областях 2 и 4 располагаются второстепенные модули, выводящие на экран небольшие блоки информации, например:
- основное и контекстное меню
- меню пользователя
- новостные и RSS ленты
- различные информаторы
- календари
- и многое другое
Область 3 - самая большая из всех по площади. Здесь выводится т.н. «контент» — статьи (материалы), содержимое компонентов (например, магазины, музыкальные коллекции или, скажем, форум).
Область 5 - footer. Предназначена для вывода нижнего колонтитула, копирайтов, баннеров.
Разметку областей 1 и 5 можно выполнять как в одной общей таблице, так и в разных. Вот примеры вариантов:
а) общая таблица
03 |
<td colspan="3"><span style="font-size: small;"> позиция 1 </span></td> |
06 |
<td width="15%"><span style="font-size: small;"> позиция 2 </span></td> |
07 |
<td width="70%"><span style="font-size: small;"> позиция 3 </span></td> |
08 |
<td width="15%"><span style="font-size: small;"> позиция 4 </span></td> |
11 |
<td colspan="3"><span style="font-size: small;"> позиция 5 </span></td> |
13 |
</tbody></table><span style="font-size: small;"> |
14 |
</span><span style="white-space: normal; font-size: small;">и</span> |
б) три независимых таблицы
3 |
<td><span style="font-size: small;"> позиция 1 </span></td> |
5 |
</tbody></table><span style="font-size: small;"><br></span> |
1 |
<span style="font-size: small;"> |
3 |
<td width="15%"><span style="font-size: small;"> позиция 2 </span></td> |
4 |
<td width="70%"><span style="font-size: small;"> позиция 3 </span></td> |
5 |
<td width="15%"><span style="font-size: small;"> позиция 4 </span></td> |
7 |
</tbody></table><span style="font-size: small;"> |
1 |
<span style="font-size: small;"><br></span> |
3 |
<td><span style="font-size: small;"> позиция 5 </span></td> |
5 |
</tbody></table><strong><br></strong> |
ВЫВОД ИНФОРМАЦИИ
Для того, чтобы информация попала на экран, нужно определить, какая информация и где будет выводиться. Для этого в нужном Вам месте необходимо разместить соответствующую php-функцию. Основные функции, предназначенные для вывода информации в шаблонах:
mosShowHead — вывод данных системного заголовка (тэги meta, base, title...)
mosMainBody — вывод содержимого текущего компонента(ов), выбранного через меню; обычно это статьи, контакты, магазин и т.д.
mosPathWay — навигатор (путь сайта). Это компонент, отвечающий за некую условную навигацию по структуре сайта. Он демонстрирует <путь> к текущему отображаемому контенту относительно Главной страницы.
mosLoadComponent — вывод содержимого конкретного компонента (чаще всего эту функцию используют для вывода содержимого компонента баннеров).
mosLoadModules — вывод модулей, опубликованных в заданной позиции и с соотвествующим оформлением. Подробнее об этой функции можно прочитать в статье Позиции модулей в шаблонах Joomla.
Для того, чтобы функция выполнила своё назначение, её необходимо вставить в HTML-код в определённом формате, например:
В простом варианте разметка index.php может выглядеть следующим образом (код разбит на две части):
<?php
defined( "_VALID_MOS" ) or die( "Direct Access to this location is not allowed." );
$templ = $GLOBALS[mosConfig_live_site]."/templates/".$GLOBALS[cur_template];
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<?php
mosShowHead();
if ( $my->id ) {initEditor();}
?>
<meta http-equiv="Content-Type" content="text/html; <?php echo _ISO; ?>" />
<link rel="stylesheet" href="/<?php echo $templ; ?>/css/template_css.css" />
</head>
Первая часть демонстрирует, как строится заголовок страницы, а вторая содержит непосредственно разметку. В связи с тем, что некоторые из функций имеют дополнительные параметры, здесь необходимо сделать небольшие пояснения.
В область 1 мы выводим навигатор (mosPathWay).
В область 2 мы выводим опубликованные модули, у которых в настройках значение параметра position (позиция) указано как 'left'. Подробная информация о публикации модулей Joomla! доступна в статье Параметры публикации модулей.
В область 3 выводим основной контент.
В область 4 выводим опубликованные модули, у которых в настройках значение параметра position (позиция) указано как 'right'.
В область 5 выводим содержимое компонента баннеров.
Во избежание различных недоразумений необходимо более четко определить значение слова позиция (position) в терминах шаблонной системы Joomla. В дальнейшем мы постараемся избегать употреблять это слово в другом контексте, дабы не вводить вас в заблуждение.
Теперь необходимо объяснить, что же всё-таки означает этот термин. На самом деле это не так просто, как может показаться. И поэтому постараемся изложить всё по порядку:
- position определяет «местоположение» модулей И ТОЛЬКО модулей
- position — это некая область на вэб-странице, куда выводятся модули
- одно и то же значение position может быть как у ВСЕХ модулей, так и у ни одного. Никаких ограничений здесь нет, кроме здравого смысла
- если одно и тоже значение postion у нескольких модулей, то они будут выводиться на экран в той же последовательности, в которой перечислены в Менеджере модулей (сверху вниз)
- выводятся ТОЛЬКО те модули, которые опубликованы и разрешены для показа для текущего пункта меню
- название position всего лишь символизирует, но НЕ определяет область, где будут отображены те или иные модули, иными словами, значение left или, скажем, top, вовсе не означают, что какие-то модули будут выводиться слева или вверху
- место вывода модулей определяется тем, где в файле разметки (index.php) расположена функция mosLoadModules и в которой указано значение position тех модулей, которые должны быть показаны С УЧЁТОМ всех выше перечисленных правил.
ОФОРМЛЕНИЕ
Визуальное оформление сайта (дизайн) в основном осуществляется через файл стилей шаблона. Как уже упоминалось выше, во всех шаблонах он называется одинаково: template_css.css.
ПРИМЕЧАНИЕ:
есть немаловажный нюанс — шаблонизатор Joomla работает по принципу «найти все файлы с расширением .css», т.е., если в папке CSS будут присутствовать другие css-файлы, то обработчик подгрузит их все в алфавитном порядке. В результате чего возможны «наложения» или «переопределения» стилей, если, по какой-либо причине они буду дублироваться в этих файлах. Помните об этом, что бы это не оказалось для вас неприятным сюрпризом.
Иными словами, если вы при разработке шаблона «играетесь» с разными css-файлами, то лучше при подмене изменять НЕ имя, а расширение файла, например заменить template_css.css на template_css.cs_. Иначе, у вас могут возникнуть сложности в понимании того, что происходит и почему.
Согласно принципу CSS, форматирование применяется к некоему объекту документа, который может быть определён по: тэгу (например, P, A, TD, HR, TABLE и т.д.), идентификатору (id) (например, <img scr="" id="button" />) или классу (<span class="myclass">). В общем-то, вы свободны в выборе тех или иных классов или идентификаторов, однако, следует заметить, что внутри php-кода компонентов ядра уже заложена HTML-разметка с определёнными классами для форматирования документа. Перечень этих классов можно посмотреть здесь и здесь.
ПРИМЕЧАНИЕ: Небольшое напоминание о том, что, согласно спецификации xHTML, написание имён тегов, аттрибутов и названий классов должны писаться в нижнем регистре, т.е. маленькими буквами.
При том, что классы эти описаны, тем не менее, для лучшего понимания мы рекомендуем вам самостоятельно посмотреть, ЧТО ИМЕННО выводится в HTML-коде, благо, большинство интернет-браузеров позволяют просмотреть исходник. Без понимания этого момента вам будет достаточно тяжело разобраться что, где и почему, ибо просмотр css-файлов любых других шаблонов вам ровным счётом ничего не скажет.
ВАЖНЫЕ МЕЛОЧИ
Раз мы начали обсуждать оформление, то стоит вернуться к разметке страницы index.php и немного довести её до «логичного» состояния, а именно — определиться с выводом данных модулей, подготовленных ядром Joomla!
В связи с тем, что области №2 и №4 находятся слева и справа соответственно, то чаще всего, при разработке шаблона, предполагается, что в область №2 будут выводиться модули с position=left, а в область №4 - модули с position=right
Делается это следующим образом:
Поскольку такой вариант вполне логичен, то он довольно часто (хотя это и не является обязательным с точки зрения Joomla) используется разработчиками шаблонов. Точно таким же образом можно рассматривать вывод модулей для положений top или bottom (или любого другого), но как это было только что замечено — они не обязаны иметь такие названия или выводиться именно в «такую» (согласно названию) область.
Как вы могли заметить, в обе области добавлены классы стилевого оформления.
А сделано это для того, что бы при одинаковости выводимого ядром исходного HTML-кода модуля (скажем, <table class="moduletable"...) можно было применять различное оформление для модулей с левой и с правой стороны независимо. Т.е., например, в CSS-файле стили .left .moduletable{...} и .right .moduletable{...} могут иметь совершенно различное оформление и вам не придётся переделывать его, если вы вдруг захотите перенести, скажем, модуль из левой части шаблона в правую. В этом случае, модуль автоматически (согласно CSS-файла) «поменяет» свой внешний вид.
Для того, чтобы использовать в оформлении какой-либо графический файл, поместите его в папку images, тогда ссылка на него (для использования в файле стилей) будет url('../images/имя_файла').
Для оформления пути сайта (pathway), также обычно используют стандартный класс:
Если вы вдруг решите изменить имя (папку) шаблона, то вам придётся, соответственно, изменить название папки во всех ссылках не только на графические файлы, но и на файлы стилей и (если есть) на подключаемые файлы JavaScript. Это неудобно. Ведь лучше было бы поменять всё в одном месте, не так ли? Вот так мы и сделаем: в начале файла можно поместить код:
1 |
<span style="font-size: small;">$picture_path = $mosConfig_live_site.'/templates/_имя_шаблона_/images/'; |
После этого, код вставки каждой <картинки> упрощается до:
Или
1 |
<span style="font-size: small;"><img src="<?php echo $picture_path;?>_имя_файла_картинки_" alt=""> |
В начале файла index.php ещё необходимо инициализировать редактор, поэтому добавляем код:
1 |
<!--?php if ($my- --><span style="font-size: small;">id) initeditor(); ?> |
Периодически, экспериментируя с шаблонами Joomla, пользователи наступают на старые грабли в виде темного фона в окнах визуальных редакторов. Большинство современных визуальных редакторов для Joomla, в первую очередь пытаются подключить CSS-файл из директории текущего шаблона с именем editor_content.css, а если он отсутствует, то основной CSS-файл шаблона template_css.css.
Поэтому, если в шаблоне сайта нужно задать фон редактора, отличный от основного фона страницы, то необходимо сделать следующее: в директории CSS текущего шаблона создать файл editor_content.css и в нем задать стиль для элемента BODY. Например так:
1 |
<span style="font-size: small;">body{ |
5 |
background-image: none; |
После этого в визуальных редакторах фон станет белым, независимо от цвета фона страниц вашего шаблона.
Данное решение изначально не работает в «родном» TinyMCE, поскольку у него по умолчанию включено использовать css шаблона. Что бы это исправить, необходимо открыть настройки этого редактора (в панели администрирования, меню «Мамботы сайта») и отключить использование template_css.css.
Собственно, в конечном итоге только от вас зависит, как вы будете оформлять свой шаблон.