Продолжим работу над шаблоном. В данном уроке мы разберемся, как задавать стили для вывода модулей.
Вызов кода модуля осуществляется в нашем файле index.php с помощью следующей команды:
1 |
<jdoc:include type="modules" name="позиция" style="стиль_кода_модуля" /> |
Стиль кода модуля, который не является обязательным параметром, определятся в файле /templates/system/html/modules.php. В Joomla версии 1.6 файл modules.php определяет следующие стили кода модуля: none, table, horz, xhtml, rounded и outline. Взглянем, что дает нам использование установки стиля.
style="none" (устанавливается по умолчанию) - код модуля выводится так как есть.
style="table" приводит к выводу модулей вертикально. Код модуля помещается в таблицу. Для таблицы назначается класс с именем, которое формируется из строки moduletable с добавленным суффиксом модуля:
01 |
<table cellpadding="0" cellspacing="0" class="moduletable<?php echo htmlspecialchars($params->get('moduleclass_sfx')); ?>"> |
02 |
<?php if ($module->showtitle != 0) : ?> |
05 |
<?php echo $module->title; ?> |
11 |
<?php echo $module->content; ?> |
style="horz" приводит к выводу модулей горизонтально. Код модуля помещается в таблицу, которая вкладывается в другую таблицу:
1 |
<table cellspacing="1" cellpadding="0" width="100%"> |
4 |
<?php modChrome_table($module, $params, $attribs); ?> |
style="xhtml" приводит к выводу модуля в виде элемента div, которому назначается класс с именем, формирующимся из строки moduletable с добавленным суффиксом модуля. Заголовок модуля будет выводиться в теге h3.
1 |
if (!empty ($module->content)) : ?> |
2 |
<div class="moduletable<?php echo htmlspecialchars($params->get('moduleclass_sfx')); ?>"> |
3 |
<?php if ($module->showtitle != 0) : ?> |
4 |
<h3><?php echo $module->title; ?></h3> |
6 |
<?php echo $module->content; ?> |
style="rounded" приводит к выводу модуля в виде элемента с более сложной структурой, предназначенной для дополнительного форматирования. Например, для формирования растягиваемых скругленных углов. Основному контейнеру назначается класс с именем, формируемым из строки module и добавления суффикса модуля.
01 |
<div class="module<?php echo htmlspecialchars($params->get('moduleclass_sfx')); ?>"> |
05 |
<?php if ($module->showtitle != 0) : ?> |
06 |
<h3><?php echo $module->title; ?></h3> |
08 |
<?php echo $module->content; ?> |
style="outline" приводит к выводу модуля в сочетании со служебной информацией. Такой вид модуля устанавливается при добавлении директивы ?tp=1 в адресной строке браузера
Наиболее точно стандартам W3C соответствуют стили xhtml и rounded. Кроме того, в файл modules.php достаточно просто добавить свои собственные стили для вывода модулей. Стоит только помнить, что файл modules.php не является частью шаблона, поэтому при переносе на другой сайт его необходимо будет дополнительно скопировать.
Установим для нашего шаблона использование стиля xhtml для всех модулей, за исключением модуля "debug":
02 |
<div id="header" class="container_12"> |
03 |
<?php echo $app->getCfg('sitename');?><br /> |
04 |
<jdoc:include type="modules" name="top" style="xhtml"/> |
06 |
<div id="content" class="container_12"> |
07 |
<div id="sidebar" class="grid_3 "> |
08 |
<jdoc:include type="modules" name="left" style="xhtml"/> |
10 |
<div id="maincolumn" class="grid_6"> |
11 |
<jdoc:include type="modules" name="breadcrumbs" style="xhtml"/ |
12 |
<jdoc:include type="component" /> |
14 |
<div id="sidebar-2" class="grid_3"> |
15 |
<jdoc:include type="modules" name="right" style="xhtml"/> |
18 |
<div id="footer" class="container_12"> |
19 |
<jdoc:include type="modules" name="footer" style="xhtml"/> |
21 |
<jdoc:include type="modules" name="debug" /> |
И добавим оформление элементов нашего шаблона (вставляем стили в файл template.css):
05 |
border-top: 1px solid #999; |
11 |
text-decoration:underline; |
33 |
#footer,.small,.createdate,.modifydate,.mosimage_caption{ |
34 |
font:0.8em Arial,Helvetica,sans-serif; |
40 |
border:1px #CCC solid; |
48 |
margin:0 -10px 0.5em -10px; |
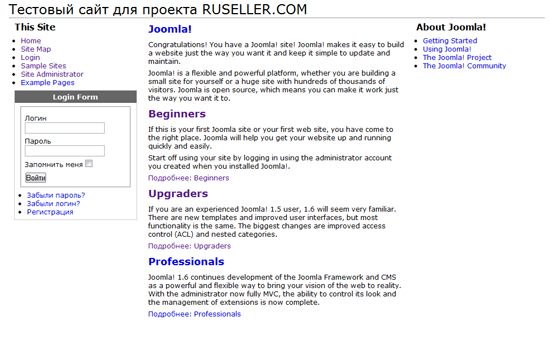
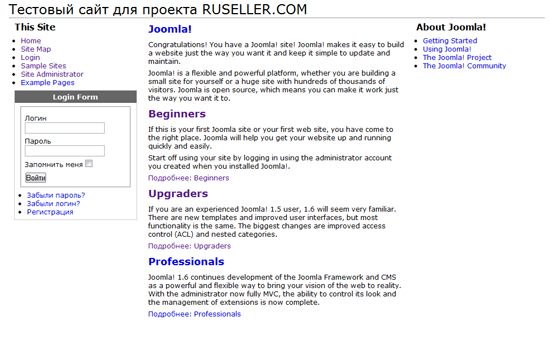
После внесения изменений в файлы шаблона и обновления страниц наш шаблон будет выглядеть вот так:

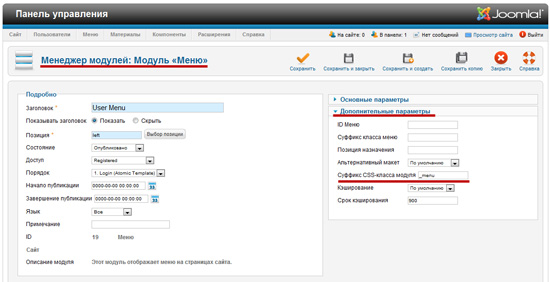
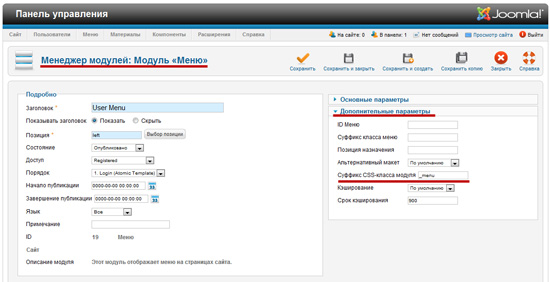
Обратите внимание, что меню в правой и левой колонке имеют названия, отличающиеся по стилю от названия формы регистрации на сайте. Дело в том, что для модулей меню установлен суффикс "_menu". Для соответствующих элементов div назначается класс moduletable_menu, для которого еще не заданы правила. Суффикс модуля устанавливается в "Менеджере модулей" на странице редактирования свойств модуля в разделе "Дополнительно". Так можно задавать определенному модулю особенное оформление.