В предыдущих уроках данной темы мы сделали простой, но уже вполне пригодный шаблон для использования в системе Joomla.
Но в нем всегда будут отображаться три колонки, вне зависимости от того, есть в колонке какое-нибудь содержание или нет. Для шаблона CMS данный факт является недостатком. Статичный сайт меняется редко, но для динамического сайта под управлением Joomla нужно предоставить возможность администратору изменять содержание любой колонки без правки шаблона CSS. Поэтому перед нами стоит задача автоматически отключать или сворачивать колонку, если в ней нет никакого содержания.
Joomla 1.6 предоставляет простой способ определять количество модулей, которые генерируют содержание для определённой позиции. Таким образом, мы можем разместить проверку такого счетчика в PHP коде, чтобы скрыть пустые колонки и соответственно настроить шаблон. Код PHP для такой проверки будет выглядеть следующим образом:
1 |
<?php if($this->countModules('условие')) : ?> |
2 |
<!-делаем что-то, если условие выполняется--> |
4 |
<!-делаем что-то, если условие НЕ выполняется--> |
Условие - строка, в которой указывается имя позиции или комбинация имен позиции с ключевыми словами. За более подробной информацией о функции countModules и правилах написания условий обращайтесь к документации по Joomla.
Для проверки работы функции можно вставить следующий код в конец раздела body в в файле index.php нашего шаблона:
1 |
left=<?php echo $this->countModules('left');?><br /> |
2 |
left and right=<?php echo $this->countModules('left and right');?><br /> |
3 |
left or right=<?php echo $this->countModules('left or right');?><br /> |
4 |
left + right=<?php echo $this->countModules('left + right');?> |
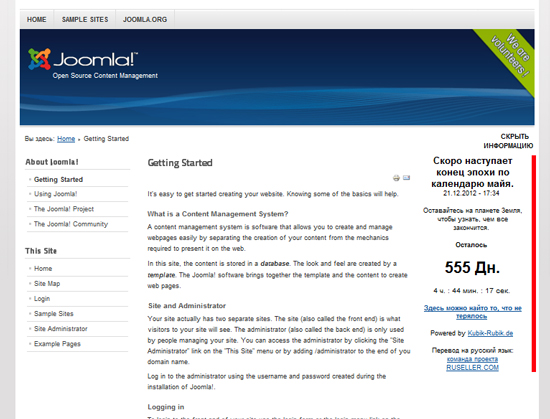
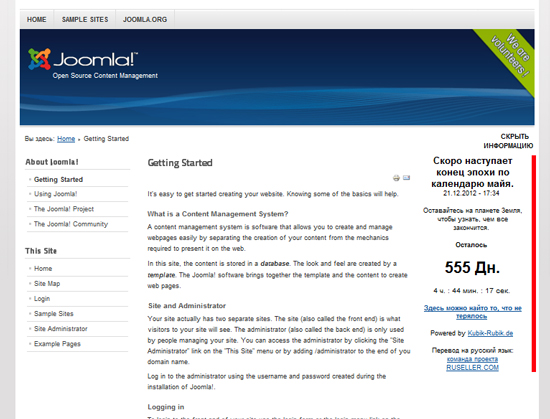
После сохранения изменённого файла index.php и перезагрузки страницы сайта получим следующую картину (важная информация заключена в красный квадрат):

Рассмотрим подробнее, что получилось:
countModules ('left') возвращает 3, потому что в позиции left три модуля выводят содержание;countModules('left and right') возвращает 1, потому что в обеих позициях left и right присутствует содержание, выводимое модулями;countModules('left or right') возвращает 1, потому, что либо в позиции left, либо в позиции right присутствует содержание, возвращаемое каким-либо модулем;countModules('left + right') возвращает 4, потому что количество модулей, которые выводят содержание в позиции left и right равно четырем.
Теперь, когда есть представление о том, как проверить наличие содержания в позиции, нужно задействовать функцию countModule , чтобы динамически изменять наш шаблон в соответствии с содержание колонок.
Решить задачу можно различными методами. В нашем шаблоне будет использоваться преимущество сеточной разметки. Мы будем изменять ширину колонки в зависимости от содержания.
Изменим файл index.php нашего шаблона.
Перед контейнером content добавим следующий код PHP:
05 |
if ($this->countModules('left') == 0): |
09 |
if ($this->countModules('right') == 0): |
Здесь определяются две переменные, значение которых будет использоваться для составления имени класса, применяемого для колонки. А функция countModule используется для определения наличия содержания в левой или правой колонке.
Код контейнера также изменим, чтобы изменять класс, применяемый к позиции, в зависимости от наличия содержания в колонке:
01 |
<div id="content" class="container_12"> |
02 |
<div id="sidebar" class="grid_<?php echo $leftcolgrid;?>"> |
03 |
<jdoc:include type="modules" name="left"style="xhtml"/> |
05 |
<div id="maincolumn" class="grid_<?php echo(12-$leftcolgrid-$rightcolgrid);?>"> |
06 |
<jdoc:include type="modules" name="breadcrumbs" style="xhtml" /> |
07 |
<jdoc:include type="component" /> |
09 |
<div id="sidebar-2" class="grid_<?php echo $rightcolgrid;?>"> |
10 |
<jdoc:include type="modules" name="right" style="xhtml" /> |
Для основной колонки maincolumn имя класса будет формироваться как результат простого арифметического действия. А в результате мы получим класс соответствующий нужной ширине колонки.
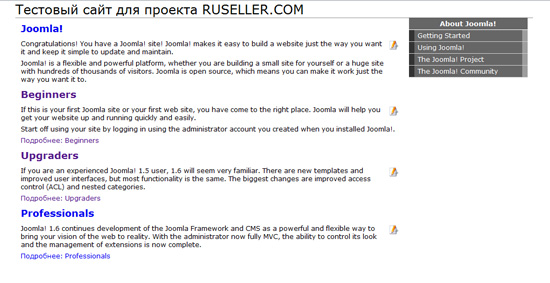
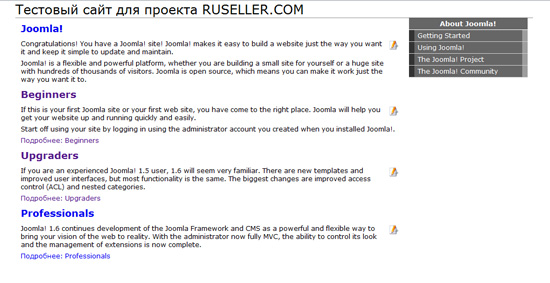
Сохраним изменения в файле index.php. Для проверки действия нашего кода были сняты с публикации все модули, привязанные к позиции left. В результате, сайт с нашим шаблоном стал выглядеть следующим образом:

Обратите внимание, что ширина центральной колонки корректно изменилась. Если использовать предыдущую версию шаблона, то отсутствие содержания в левой колонке приведёт к простому смещению всего остального контента влево, что будет выглядеть на шаблоне неприглядно.