Изображения в материалы Joomla добавляются достаточно просто, используя стандартные инструменты встроенного визуального редактора, но вот что касается создания фона, здесь у начинающих веб-мастеров возникают вопросы, а значит в данной статье я постараюсь привести ответы на них.
Итак, в стандартном функционале Joomla не предусмотрены инструменты для управления фоном сайта, а так же фоном создаваемых материалов. Поэтому мы будем использовать правила CSS для реализации вышеуказанного функционала. А значит, хотел бы сделать краткий экскурс, в правила языка CSS, которые используются для определения фона.
Свойство background
Фон выбранного элемента в языке CSS определяется универсальным свойством background, при этом в качестве фона можно использовать как определенный цвет, так и изображение. Заметьте, что данное свойство позволяет определить до пяти характеристик фона. Значения могут идти в любом порядке, браузер сам определит, какое из них соответствует нужному свойству. Синтаксис свойства следующий:
|
1
|
background: [background-attachment || background-color || background-image || background-position || background-repeat]
|
К примеру.
|
1
2
3
|
background: url(images/hand.png) repeat-y #fc0; /* Цветфона,
путь к фоновому изображению и
повторение фона по вертикали */
|
То есть в качестве фона мы используем изображение, путь к которому прописан в параметре url, в качестве цвета фона — #fc0, при этом изображение будет повторяться по вертикали.
Но, если в данном уроке мы с Вами говорим о изображении как фоне некоторого блока, значит универсальное свойство background нам ни к чему. Поэтому мы остановимся более подробно на дочернем свойстве background-image, благодаря которому можно присвоить конкретное изображение в качестве фона.
|
1
|
background-image: url(путь к изображению);
|
Вышеуказанное свойство работает в паре с параметром url, в котором определяется путь к изображению используемого в качестве фона. Заметьте, что путь необходимо указывать относительнотого элемента, в котором используется свойство. То есть, если свойство указывается в файле CSS, то относительно расположения данного файла, необходимо определять путь к изображению.
Теперь возникает вопрос, как использовать свойство background-image? Для начала рассмотрим случай, когда необходимо добавить изображение в качестве фона для некоторого материала. Как Вы знаете материалы – это динамический контент, который формируется в менеджере материалов, используя встроенный визуальный редактор.

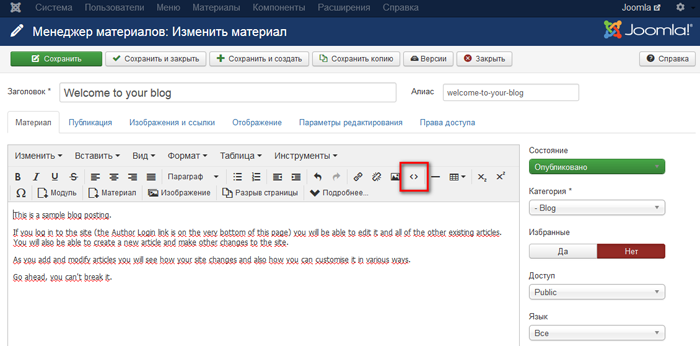
Поэтому форматируя материал, Вы можете определить фон для будущих абзацев или участков текста. Для этого необходимо открыть исходный код в редакторе, используя специальный инструмент.

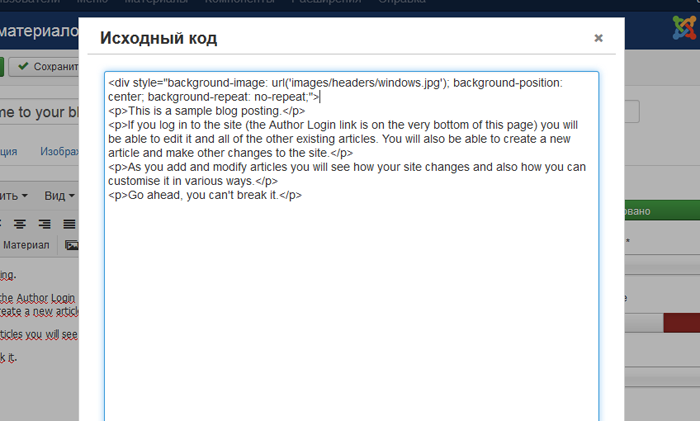
А затем заключить интересующий участок текста в произвольный блок, к примеру
|
1
2
3
|
<div style="background-image: url('images/headers/windows.jpg'); background-position: center; background-repeat: no-repeat;">
...
</div>
|
При этом правило CSS, указано непосредственно в материале, а значит путь к изображению указывается относительно корневого каталога CMS Joomla, так как все запросы пользователя обрабатываются единой точкой входа – файлом index.php. Закончив правки, кликаем по кнопке “ОК” для возвращения в редактор.

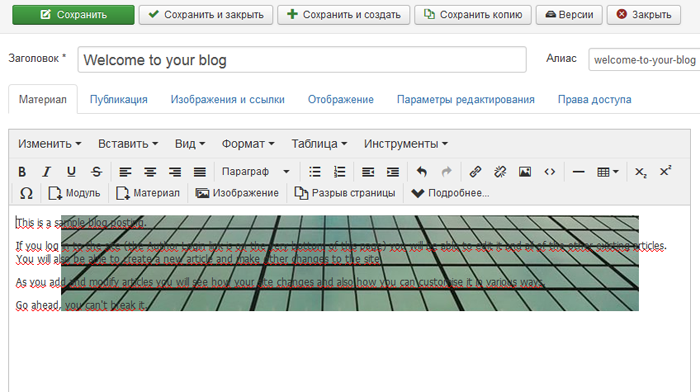
Соответственно, если все указано верно, в визуальном редакторе мы увидим интересующий нас фон. Далее необходимо просто сохранить создаваемый материал. Обратите внимание, что я использовал пару дополнительных свойств для более красивого расположения изображения:
background-position: center – позицияфона;
background-repeat: no-repeat – запрет повторения изображения фона.
Таким образом, для материала в джумла 3, картинка как фон статьи устанавливается достаточно легко. Но как быть, если необходимо добавить фон в произвольный блок сайта, отличный от материала? В этом случае потребуется прописать вышеуказанные правила, в файл со стилями CSS. Напомню, что дизайн сайта Joomla, формируется в шаблоне, то есть шаблон задает основную структуру сайта, которая определяется как HTMLэлементами, так и правилами CSS. Конечно, все что касается правок шаблона, требует дополнительных знаний, а именно хотя бы основ структуры шаблонов Joomla, но это необязательно, так как современные инструменты, помогут узнать, в какой файл шаблона, нужно добавить необходимый код.
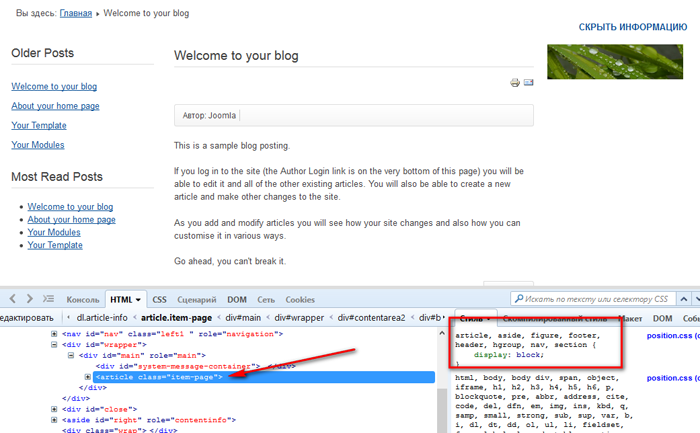
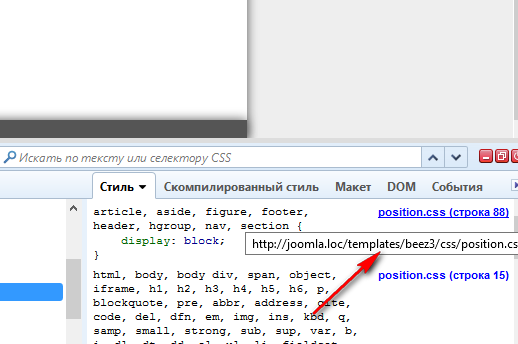
Итак, хотел бы порекомендовать Вам очень полезный плагин для браузера Mozilla FireFox, под названием FireBug, который не только отображает исходный код страниц, а и показывает стили CSS привязанные к определенным HTML элементам, и что главное — предоставляет информацию о файле, в котором они описаны.
А значит, определяемся с элементом, для которого будет назначен фон, далее открываем вышеуказанный плагин, выбираем данный элемент и немного правее – в окне плагина Вы увидите свойства CSS, привязанные к данному блоку.

Здесь же располагается имя файла, в котором описаны данные свойства.

Соответственно далее, Вам достаточно в найти данный файл и указать необходимые правила CSS. После этого интересующее изображение будет назначено в качестве фона.
