Итак, используя пункт “SP Page Builder” главного меню, переходим по ссылке “Add new page”, на страницу создания нового элемента.

Данную страницу мы кратко рассматривали на предыдущем уроке, а значит нового пока, что мы ничего не видим, поэтому добавим заголовок будущей страницы и нажмем “Сохранить”. Опять же ранее я говорил, что компонент “SP Page Builder” при формировании новых страниц, создает их как набор отдельных секций, или же строк. Соответственно в центре мы как раз видим одну единственную секцию, а значит добавим в нее содержимое из стандартных дополнений. Для этого кликаем по ссылке “Addon”.

При этом, во всплывающем окне открывается список доступных дополнений, каждое из которых формирует отдельный вид контента – слайдер, иконки, текстовая информация, модули CMS, видео контент и др. Для начала, на странице создадим секцию с сладером, а значит выбираем дополнение “Carusel”.

При этом открывается модальное окно с настройками будущей карусели изображений:
Admin Label – идентификатор создаваемого элемента.
Autoplay – автоматическое воспроизведение слайд-шоу.
Show controllers – показывать ли на экран элемента управления слайдером.
Show navigate arrows – показывать ли стрелки, перехода к следующему и предыдущему слайду.
Carousel Background Color – цвет заднего фона карусели.
Font Color – цвет шрифта – текста каждого слайда.
Content alignment – расположение текста на изображении.
CSS Class — дополнительный класс CSS, который будет добавлен к карусели.
После определения параметров, необходимо добавить изображения в будущее слайд-шоу, используя кнопку “Add Row”.

При этом к изображению Вы можете привязать заголовок, краткий текст – описание, а так же кнопку, нажатие по которой, перенаправит пользователя по указанному пути. Для добавления изображения, необходимо использовать кнопку “Select Image”.

При этом откроется собственный медиа менеджер конструктора контента “SP Page Builder”. Для добавления загрузки изображения на сервер, необходимо нажать по кнопке “Upload Image” и выбрать интересующую картинку. Далее достаточно отметить необходимое изображение и кликнуть по появившейся кнопке “Insert”.
После формирования слайд-шоу, нажимаем по кнопке “Apply” и затем “Сохранить”. Таким образом, мы определили контент первой секции. Теперь давайте посмотрим на доступные настройки области контента, или если сказать более правильно колонки с контентом. Для этого кликаем по кнопке “Options” возле ссылки “Addon”.

То есть повторюсь – это настройки отображения колонки с данными в определенной секции (в нашем случае доступна только одна колонка).
Background Color – цвет фона.
Font Color – цвет текста.
Column Padding – внутренний отступ.
Column Animation – анимация появления колонки.
Animation Duration – время выполнения анимационных эффектов.
Animation Delay – время задержки перед запуском анимации
CSS Class – дополнительный CSS класс, для колонки.
После завершения настройки, кликаем по кнопке “Apply”. Так же нам доступны настройки всей секции целиком, используя специальную кнопку.

Здесь много всевозможных настроек и все они отвечают за оформление отдельной секции.

Сейчас я не буду все их комментировать, потому как они просты и скорее всего Вам понятны, так как абсолютно аналогичны рассмотренным.
Теперь давайте сохраним изменения и посмотрим на результаты нашей работы. Для этого в качестве главной страницы выберем только что созданную, страницу из расширения “SP Page Builder“.
Для этого перейдем в менеджер меню и отредактируем пункт “Главная”. При этом в параметре “Тип меню” выберем вид “Page” компонента “SP Page Builder”.

Затем перейдем в пользовательскую часть и посмотрим.

Как Вы видите слайдер успешно отображается на экране и это первая секция landing page на joomla. Теперь давайте создадим следующую секцию. Для этого используем кнопку “Add Row”, в разделе редактирования ранее созданной нами страницы.

При этом появится пустая секция для которой мы можем определить контент, используя дополнения. Но перед этим, давайте разделим секцию на три колонки, используя специальный элемент управления.

А значит, для каждой колонки мы можем определить собственный контент. В этом случае используем дополнение “Text Block”, благодаря которому можно отобразить в секции текстовую информацию произвольного содержимого. Нетрудно догадаться, что для оформления текста предоставляется стандартный визуальный редактор.

Так же для данного дополнения предусмотрено огромное количество настроек, благодаря которым можно красиво оформить текст каждой секции. При этом не забывайте в настройках конкретной колонки, задавать анимацию для отображения ее на экран, тем самым Вы дополнительно будете привлекать внимание пользователей. Таким образом, для всех трех колонок, в качестве контента я использовал дополнение “TextBlock”.

Соответственно в пользовательской части мы увидим следующий результат.

Теперь создадим очередную секцию и в качестве дополнения выберем “Divider”, то есть разделитель – это ничто иное как простая горизонтальная черта, разделяющая секции.
Затем добавим еще одну секцию и сформируем в ней две колонки, причем первая немного меньше второй. В левой, меньшей колонке мы используем два дополнения: “Image” – которое отображает произвольное изображение и “Button” – для вывода на экран кнопки.

То есть в одной колонке, Вы можете использовать сколько угодно дополнений. При этом добавляя изображение в аддон “Image”, я указал дополнительный CSS класс “for_border”, для которого определил некоторые правила CSS, а именно указал скругленные рамки. Таким образом, в пользовательской части мы увидим следующий результат.

На данном этапе landing page joomla 3 практически завершен, а значит давайте добавим две последние секции.
Первая это традиционный разделитель, а вторая, будет состоять из двух колонок. В левой колонке, используя дополнение “Text Block”, мы отобразим на экран простую текстовую информацию – контакты компании. А в правой, используя аддон “Joomla Module”, выведем на экран содержимое модуля CMS Joomla, под названием “ContactUs”.

Данный модуль отображает на экране форму обратной связи. Его я установил отдельно, опубликовал, но позицию не задал. При этом используя дополнение “Joomla Module” в параметре “Select Module” Вы можете выбрать один из опубликованных модулей Вашего сайта. Соответственно все его содержимое будет показано в определенной колонке секции.
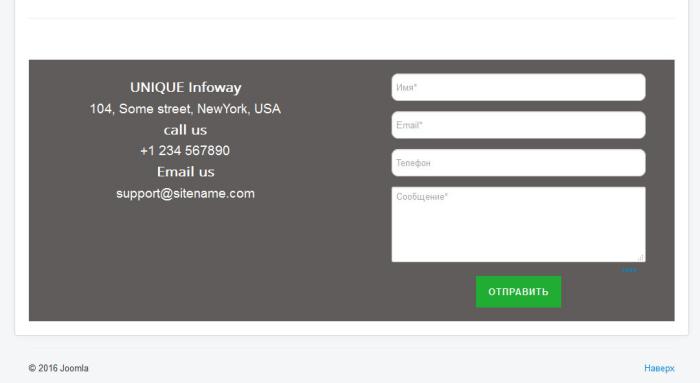
Таким образом в пользовательской части мы увидим следующее.
 .
.
