Итак, как было сказано выше в данной статье, мы с Вами рассмотрим два достаточно интересных модуля, которые формируют в CMS Joomla вертикальное меню. А значит, первый модуль который мы рассмотрим – это Simple Responsive Menu.

Традиционно на странице описания текущего расширения, кликаем по кнопке “Download” для перехода на официальный сайт разработчика.

На момент написания данной статьи, последняя актуальная версия – 1.10, соответственно ее и скачиваем, используя кнопку “Download Now”. После скачивания, как обычно устанавливаем модуль. Используя менеджер расширений Joomla.

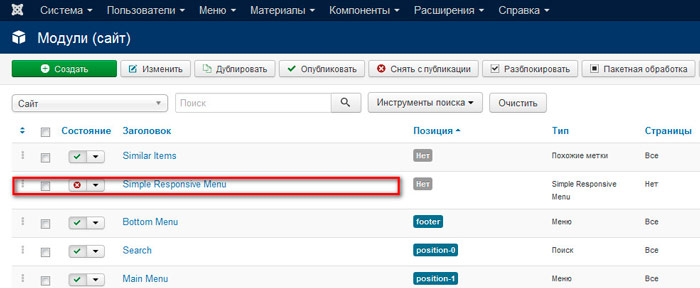
Обратите внимание, что модуль выводит на экран конкретное меню, а значит, Вам необходимо его создать перед публикацией модуля. Далее переходим в менеджер модулей.

И переходим на страницу настройки только что установленного модуля.

В параметре “Select menu” выбираем меню, пункты которого будут отображаться в качестве контента модуля. Если меню многоуровневое, то есть содержит как родительские так и дочерние ссылки, значит в параметре “Show Sub-menu Items”, необходимо указать “Да”, в этом случае будут отображаться на экран подпункты. Так же, используя параметры “Start level” и “End Level”, Вы можете определить начальный и конечный уровень вложенности ссылок, то есть те уровни, которые будут отображены на экране. И наконец, выбираем позицию для вывода модуля на экран, указываем на каких страницах он будет доступен и определяем статус “Опубликовано”.
Теперь перейдем в пользовательскую часть для проверки результатов.

Как Вы видите, расширение отлично работает. При этом в модуле добавлена адаптивность, то есть при определенном размере экрана, контент модуля сворачивается в выпадающий список, тем самым значительно экономиться используемое место экрана.

Параметры, отвечающие за адаптивность содержатся на вкладке “Responsive Options”, страницы настройки текущего модуля. Теперь переходим к следующему модулю, под названием Joombig Menu Tree.

Данный модуль отображает на экран вертикальное меню, вид которого очень похож на дерево каталогов и файлов операционной системы Windows. Как обычно кликаем по кнопке “Download” для перехода на официальный сайт разработчика.

Далее, используя кнопку “DOWNLOAD FREE”, скачиваем бесплатную версию модуля и устанавливаем стандартным способом, при помощи менеджера расширений.

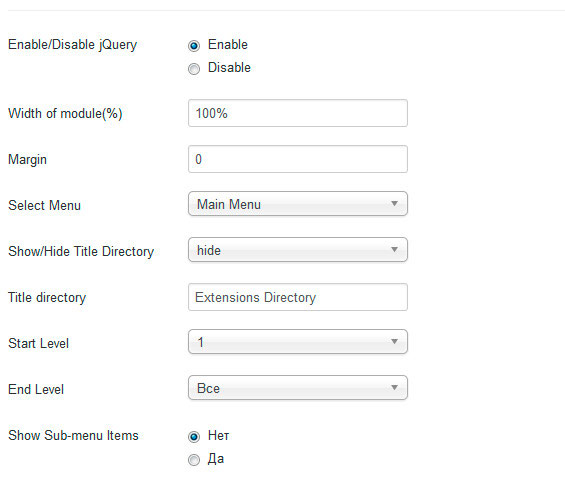
Теперь переходим на страницу настройки только что установленного модуля.

Параметры доступные для настройки:
Enable/Disable jQuery – подключить собственную библиотеку jQuery;
Width of module(%) – ширина модуля в процентах;
Margin – внешние отступы;
Select Menu – выбор меню отображаемого модулем;
Show/Hide Title Directory – показать или же скрыть заголовок родительского каталога (строка котрая будет отображаться над всеми пунктами меню)
Title directory – заголовок пункта верхнего уровня;
Start Level – начальный уровень показа многоуровневого меню;
End Level – конечный уровень показа многоуровневого меню;
Show Sub-menu Items – показывать ли вложенные пункты меню.
После публикации модуля, переходим в пользовательскую часть для проверки результатов.

Вообще модуль меню это достаточно не сложный модуль, который по большому счету можно создать самостоятельно, но для этого необходимо знать API CMS Joomla. Поэтому если Вы желаете научитсья создавать свои собственные расширения, которые в полной мере будут решать поставленные задачи, Вам будет полезен наш курс Joomla-Профессионал. Создание расширений для Joomla.
