Для реализации функционала калькулятора услуг мы используем расширение под названием QuickForm.

Потому как в стандартном функционале CMS отсутствуют необходимые инструменты, да и по большому счету, мы с Вами и простую форму реализовать не сможем, за исключением, формы на странице контактной информации, функционал которой очень ограничен. Поэтому, как обычно, кликаем по кнопке “Download” на странице описания расширения и переходим на официальный сайт производителя.

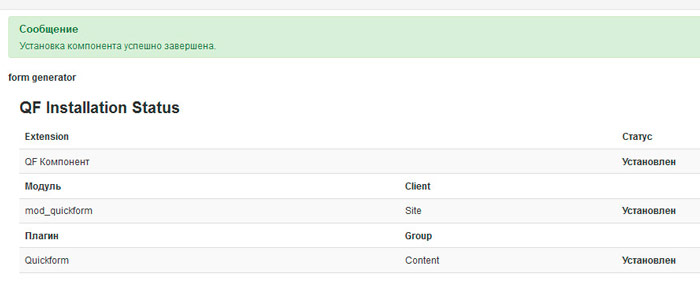
Далее, используя ссылку “QF2_v1.0.10.zip” скачиваем компонент к себе на компьютер и выполняем установку, используя менеджер расширений.

Теперь, используя пункт меню “Компоненты”, переходим на главную страницу панели управления только что, установленного расширения.

Теперь мы можем создать свой первый калькулятор joomla, и для этого необходимо создать форму, а значит кликаем по кнопке “Создать”.

Для создания формы, достаточно указать ее заголовок в соответствующее поле, на вкладке форма. А так же на вкладке “Письмо”, добавить адрес электронного ящика, на которые будет отправляться данные введенные в поля формы, тему письма и его шаблон.

После сохранения формы мы сможем добавить необходимее поля в ее структуру, используя специальную ссылку.

Для добавления полей в определенную форму, в компоненте QuickForm, предусмотрен специальный раздел.

Соответственно, используя кнопку “Создать” переходим на страницу создания группы полей, для определенной формы. Как Вы заметили, я использую словосочетание “группа полей”, потому как действительно создается не одно поле а несколько, которые в будущем будут связаны одним идентификатором и могут использоваться для отображения на экран как по умолчанию, то есть как составная часть конкретной формы, так и при срабатывании определенного события, к примеру выбора соответствующего элемента формы. Итак, страница добавления группы полей, выглядит следующим образом.

Собственно здесь, все достаточно просто и интуитивно понятно. Вам необходимо указать заголовок группы и сформировать необходимый набор полей. При этом, поля добавляются в группу, при помощи специальной кнопки с изображением “+” (зеленого плюса). Клик по вышеуказанной кнопке разворачивает специальное меню, в котором приведены все доступные элементы форм.

Таким образом, давайте создадим джумла калькулятор, который будет подсчитывать стоимость определенных услуг, то есть по сути создаваемая форма — это простейшая форма заказа. А значит, для начала добавим поле типа select, благодаря которому мы сформируем выпадающий список определенных значений.

В наибольшем по величине текстовом поле указывается заголовок будущего поля, то есть значение для тега label. Под ним располагаются выпадающие варианты выбора. Которые можно добавлять, используя символ маленького “+” (зеленого плюсика). Таким образом, указываем необходимое количество вариантов.

Кнопка с изображением ключа – это настройки, соответственно для каждого выпадающего варианта, можно указать определенные настройки.

А именно, на вкладке “related-fields” Вы можете указать идентификатор группы полей, которые будут показаны на экран при выборе текущего варианта списка. Таким образом, Вы можете формировать зависимые списки. На вкладке “calculator” Вы можете прописать некоторое математическое выражение, которое будет выполнено при выборе текущего списка. К примеру, можно добавлять или вычитать некоторое значение.

Обратите внимания, что бы сохранить изменения настроек, необходимо кликнуть по специальной кнопке, расположенной в правом верхнем углу всплывающего блока. Помимо этого, так же в форму я добавил простое текстовое поля для ввода имени пользователя, а так же кнопку отправки данных формы.
Для отображения значения калькулятора, в группу полей нужно добавить специальное поле “calculatorSumm” из группы “QuickForm”.

Из настроек доступно всего два параметра: unit – строка, которая будет добавлена до или после значения калькулятора. Таким образом, сохраняем изменения и переходим в менеджер модулей для публикации модуля, который будет отображать форму на экран.