Когда я обновлял сайт wedal.ru, кнопки социальных сетей, которые присутствовали на страницах с материалами, утерялись. Из-за перехода сайта на Seblod, полностью изменились макеты страниц материалов и ранее интегрированные кнопки были потеряны.
Я некоторое время думал: «Стоит ли восстанавливать кнопки социальных сетей?». В итоге пришел к выводу: да, стоит. «Почему?» – спросите вы. В первую очередь, как ни странно, для себя. Для сайта wedal.ru есть отдельные профили Вконтакте и в других социальных сетях. Группу Вконтакте я не создаю, поскольку боюсь, что не буду успевать следить за ней, а вот профиль в самый раз. Если вы не хотите подписываться на новые выпуски по Email, то можете просто подать заявку в друзья, и получать новые статье в ленте новостей Вконтакте. Думаю, некоторым людям так удобнее.
Так вот, при чем здесь кнопки социальных сетей? На стену профиля Вконтакте я публикую материал именно с помощью одной из таких кнопок. Да, можно автоматизировать процесс таким образом, чтобы при публикации статьи, запись на стене появлялась сама. Но часто статью приходится пересохранять по несколько раз, исправляя мелкие или крупные недочеты. Мне гораздо удобнее нажать на такую социальную кнопку, которая опубликует запись на стене, чем пытаться этот процесс автоматизировать, избегая всех подводных камней.
Или другой вариант: вы – читатель. Вам понравилась статья, и вы не хотите ее потерять. Раньше мы бы добавили статью в закладки браузера или в социальные закладки. Сегодня проще добавить анонс статьи себе на стену в одной из социальных сетей. У многих людей стены как раз и играют роль закладок. Кроме того, статья, которую пользователь добавить на стену, используя социальные кнопки, автоматически показывается в ленте всех его друзей (по крайней мере, во Вконтакте именно так), а это значит, что анонс увидит большее число людей. Кого-то он может заинтересовать, и, вуаля, к вам на сайт идут новые посетители.
Некоторые веб-мастера дополнительно накручивают счетчики социальных сетей через сервисы вроде Bosslike. Есть мнение, что это способствует ускоренной индексации статей, а также привлекает на сайт дополнительных посетителей.
Недостатки социальных кнопок для сайта.
Основным недостатком использования на сайте социальных кнопок для меня всегда было то, что они связываются со сторонними серверами, что замедляет загрузку страниц сайта. Было бы неплохо иметь асинхронную загрузку.
Второй недостаток: вопрос безопасности. Сейчас развелось очень много сервисов, позволяющих интегрировать кнопки социальных сетей на сайт «буквально в пару кликов». Вы выбираете нужные для интеграции кнопки, после чего получаете готовый скрипт. Чаще всего этот скрипт обращается на сайт сервиса, через который уже происходит взаимодействие с социальными сетями. Какую информацию он собирает и передает? И главное, за счет чего существует сервис? Часто данные о посетителях, использующих кнопки таких сервисов у себя на сайте, собираются и продаются заинтересованным лицам. Репутация же может пострадать ваша.
«Какие кнопки социальных сетей выбрать?» – вот основной вопрос, к которому мы приходим.
Какие кнопки социальных сетей выбрать?
Проще всего воспользоваться старым добрым набором кнопок от Яндекса. Но внутренний параноик подсказывает, что есть какой-то подвох. Вряд ли Яндекс организовал такой сервис по доброте душевной. Если посмотреть документацию по сервису, то мы увидим пункт, что Яндекс оставляет за собой право сбора статистических данных:
«Пользователь понимает и соглашается с тем, что блок, с момента, установленного п. 2.2. Условий, собирает анонимные и обезличенные (без привязки к персональным данным посетителей сайта пользователя) данные о посещениях сайта Пользователя, а также анонимные и обезличенные данные о самом сайте Пользователя, и в автоматическом режиме передает их Яндексу для хранения обобщенной статистической информации, доступной для дальнейшего использования Яндексу в его собственных целях.»
Вообще, есть у меня подозрения, что любой скрипт от Яндекса, интегрированный на сайт (Директ, Метрика, Карты), собирает всё, что только может собрать. Такие данные могут, как помочь улучшить позиции сайта, так и подвести его под фильтры поисковой системы. Всё зависит от качества сайта. Что-то после прочтения этого пункта условий желание использовать кнопки от Яндекса лично у меня пропало.
Что в итоге имеем? Нам нужен скрипт социальных кнопок, который:
- Загружается асинхронно
- Не передает данные посторонним сервисам
- Позволяет выбрать социальные кнопки по желанию
- Позволят красиво отображать социальные кнопки на сайте
Еще некоторое время назад я приметил подходящий скрипт – Social Likes. Его преимущество в том, что это именно скрипт, скрипт для сайта, но не сторонний сервис. Вы можете интегрировать этот скрипт так же, как слайдер или скроллер.
Для параноиков: исходный код Social Likes полностью открыт. Вы можете знать обо всем, что он делает.
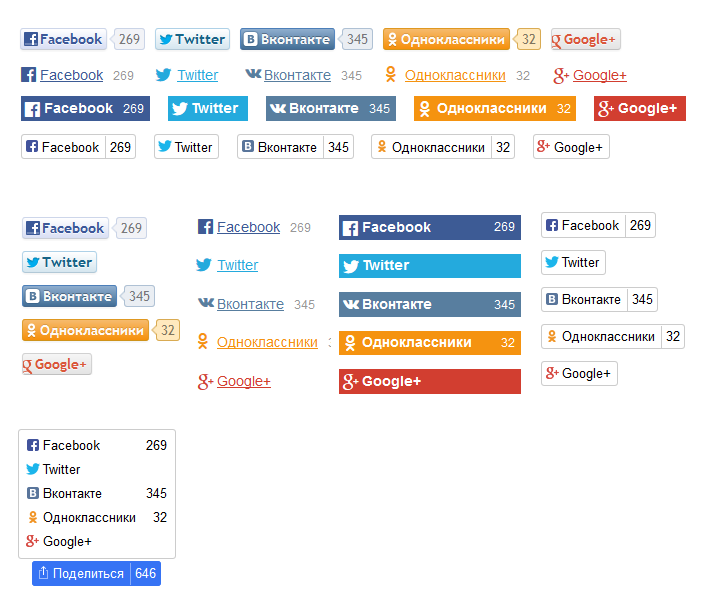
Social Likes предоставляет возможность разместить на сайте кнопки:

На сайте по ссылке выше вы сможете найти простейший конструктор для создания одного из вариантов, представленных на рисунке. Если же вы владеете CSS, то всегда можете оформить кнопки под себя.
Интеграция Social Likes в Joomla.
Интеграция Social Likes очень простая и состоит из двух этапов:
- Загрузить на сайт имеющиеся в архиве файлы
- Подключить эти файлы на нужных страницах и добавить код кнопок
Если эти пункты кажутся сложными, спешу успокоить: все очень просто. Идем по шагам.
Шаг 1. Загрузка файлов на сервер.
В архиве, который вы скачаете со страницы конструктора, будет 3 файла:
- index.html – содержит код кнопок
- social-likes.min.js – содержит скрипты кнопок
- social-likes_classic.css – содержит стили оформления кнопок
Файлы social-likes.min.js и social-likes_classic.css мы должны поместить в каталоги templates/ваш_шаблон/js/ и templates/ваш_шаблон/css/. Если каталогов css или js нет в папке с используемым вами шаблоном Joomla, просто создайте их.
На этом первый шаг закончен. Вроде несложно?)
Шаг 2. Подключение файлов и добавление кода кнопок.
Обычно социальные кнопки используются не на всех страницах сайта, а значит подключать файлы их скриптов и css-стилей на всех страницах также бессмысленно.
Мы объединим код кнопок и код подключения файлов в общий код.
Этот код будет следующим:
|
1
2
3
4
5
6
7
8
9
10
|
<link rel="stylesheet" href="/templates/ВАШ_ШАБЛОН/css/social-likes_flat.css"><script src="/templates/ВАШ_ШАБЛОН/js/social-likes.min.js"></script><div class="social-likes social-likes_light"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div></div> |
Весь код, кроме первых двух строчек вы должны взять из файла index.html, который будет в скачанном архиве, но не из примера кода выше! Также обратите внимание на название CSS-файла в первой строчке. Его название в архиве может быть другим, в зависимости от того стиля оформления, который вы выбрали в конструкторе. Название этого файла в коде и на сервере, куда он был загружен, должны совпадать!
Еще одна важная особенность! В используемом шаблоне Joomla должен быть подключен JS-фреймворк jQuery. Если у вас Joomla 3+, то практически наверняка он уже подключен.
Теперь самое главное и сложное: разобраться с тем, куда этот код вставлять.
Добавление социальных кнопок в материал Joomla
Если вы хотите добавить социальные кнопки в материал Joomla, то вам нужно поместить данный код в макет материала Joomla. Для этого файл:
components/com_content/views/article/tmpl/default.php
нужно скопировать в:
templates/ваш_шаблон/html/com_content/article/
и в скопированном файле подобрать место, в которое вы хотели бы вставить социальные кнопки. Как это сделать, если в коде файла вы ничего не понимаете? Методом тыка! Вставляйте несколько единичек в том или ином месте файла и смотрите, где они появятся на странице материала на сайте. Когда нужное место будет подобрано, замените единички кодом кнопок. Все, что важно знать об этом макете – основной текст материала выводится переменной:
|
1
|
<?php echo $this->item->text; ?> |
Все, что выше нее, будет над текстом материала, все, что ниже, под текстом.
Добавление социальных кнопок в товар Virtuemart 2 - 3+
Если вы хотите добавить социальные кнопки в товар Virtuemart, то вам нужно поместить данный код в макет товара Virtuemart. Для этого файл:
components/com_virtuemart/views/productdetails/tmpl/default.php
нужно скопировать в:
templates/ваш_шаблон/html/com_ virtuemart/productdetails/
и в скопированном файле подобрать место, в которое вы хотели бы вставить социальные кнопки по аналогии с тем, как это описано для материала Joomla.
